Design and Web team summary – 29 March 2019
Peter Mahnke
on 29 March 2019
Tags: brand , ubuntu.com , Vanilla , vanilla framework , web and design
This was a busy two weeks for the Web & Design team at Canonical. Many of the things we worked on will be completed in the next iteration, but here are some of the highlights of our completed work.
Snapcraft.io
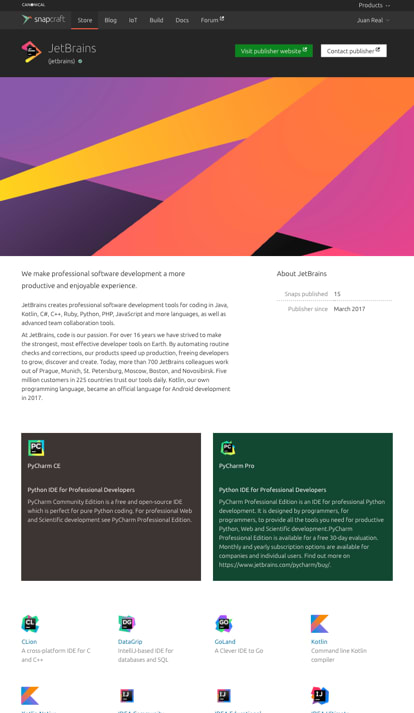
New JetBrains publisher page
We have now a link to the JetBrains collection of snaps from the homepage. Without much marketing done, it has already ranked on our top 68 pages from snapcraft.io in just 2 weeks. Other publisher pages upcoming soon!

Store page visual update
Following the branding update we did on the homepage, we have iterated as well on the store homepage which works beautifully responsive

Snap Store banner at the end of /store
To promote our Snap Store snap that allows non-ubuntu Linux users enjoy the storefront experience on their desktop

Updated image listing functionality
As well as general visual updates for snap details listing pages. Includes image restrictions messaging and updated the layout

Github badges with the latest version
Publishers can now publicise their snaps in their GitHub repos. We will work on a dashboard to help out understand how publishers are using these assets

MAAS
maas.io updates
Updated page structure, wider fixed-width, new nav, improvements to copy, new responsive logo section and an updated hero banner.
! https://assets.ubuntu.com/v1/192e2087https://maas.io/-maas.io+updates+2019-03-29.png!
Storage futuroscope
We explored future possibilities for managing custom storage at scale
ESXi & Windows storage. Then worked with engineering on designs to choose target OS and show custom storage layouts, including VMware datastores.
Move to ES6
Migration to ES6 modules, allows componentising angular modules for hot reloading and will speed development.
KVM aggregation
Following a three day workshop, we explored the IA, including the addition of RSD and renaming the current ‘Pods’ page to KVM, improvements to the machine listing table for VMs (when presented in the KVM tab), as well as options for adding charts to the hosts table.
Bonds and bridges
UI updates to improve UX including ability to add and remove interfaces from a bond.
Vanilla
Vertical rhythm and spacing in Vanilla Framework 2.0
New blog post discussing the introduction of vertical rhythm, a new typescale, consistent white space in and between elements, and adjustable information density.
Simplify the Codebase
As part of our 2.0 release, we continued improvements by simplifying the codebase which included BEM nesting, renaming of spacing variables as currently, they’re not understandable and deprecated components.
- Removing old deprecated code
- Footer
- Sidebar navigation
- Strong link
Documentation improvements
As part of our roadmap, we’re continuing to improve our Documentation site by improving in areas to improve user engagement.
Vanilla Design UI Kit
Fixed broken components in our Master Sketch file so our designers can use it. Available to download on vanillaframework.io/ and use on your design projects.
JAAS
Jaas.ai navigation design

We updated the naming and order of the main navigation items
Jaas.ai experts lead generation form

We added a lead generation form to expert charm and bundle detail pages, updating the current implementation which only displays contact details
Jaas.ai details page header

We updated the header on detail pages to show the supported series e.g Kubernetes, Cosmic etc
GUI Development
Infrastructure improvements
Work was started on converting the Juju GUI to a standalone application served by Flask.
Brand
Whitepapers
A number of white papers were completed and a few are pending sign-off

Awards certificates – We designed a set of awards certificates that will be printed and distributed globally

Canonical.com
Design work continued on a number of pages as well as the navigation system that will filter across other sites. There was also the development of an exciting interactive tool for the careers section of the site.
Happy hour invitation
Designed to attract people to our stand were handed out at a happy hour drinks session we ran

Exhibitions
Open Infrastructure – Denver and Dell Technologies stands were designed and produced
Livepatch icons
UI icons showing various states of Livepatch were designed and implemented

Web
Homepage takeovers & engage pages
This iteration we designed and built four takeovers and three engage pages, including the following:
- Snap Deltas takeover and engage page
- The German version of compliance webinar takeover
- The German versions of AI/ML webinar takeover
- A French Version of VMware to Openstack takeover and engage page
- An explanation of AppArmor and its key features engage page
Partner Portal and legal pages updates
We updated legal terms and policies page to add new Partner Portal privacy notice.
Social banners for Financial Services whitepaper
These assets were designed for a campaign centered around the whitepaper Multi-Cloud Fundamental to Financial Services Transformation targeted at the financial services industry. Multiple versions were designed for each social media network for digital ad testing.

Ubuntu cloud
Ubuntu offers all the training, software infrastructure, tools, services and support you need for your public and private clouds.
Newsletter signup
Related posts
Design and Web team summary – 25 June 2019
This was a fairly busy two weeks for the Web & design team at Canonical. Here are some of the highlights of our completed work. Web squad Web is the squad...
Design and Web team summary – 10 June 2019
This was a fairly busy two weeks for the Web & design team at Canonical. Here are some of the highlights of our completed work. Web Web is the squad that...
Web and Design team summary – 7 May 2019
This was a fairly busy two weeks for the Web & design team at Canonical. Here are some of the highlights of our completed work. Web Web is the squad that...



